The last thing you need when building momentum on your website is a Google Search Console (GSC) Error.
And if you’re including videos in your content you may be surprised to see the ‘Video outside viewport’ error despite everything working great.
So if that short YouTube video is giving you hassle in GSC, I can assure you, that your site isn’t going to tank and that the fix for this error is simple.
Read on for a quick explanation of the Video outside viewport error and how to fix it for successful video indexing.
What is the ‘Video Outside Viewport’ error?
‘Video outside viewport’ is a super-common Google Search Console error that indicates that videos on a webpage are not fully visible and need appropriate repositioning to ensure that the entire video is above the fold and immediately visible upon page loading.
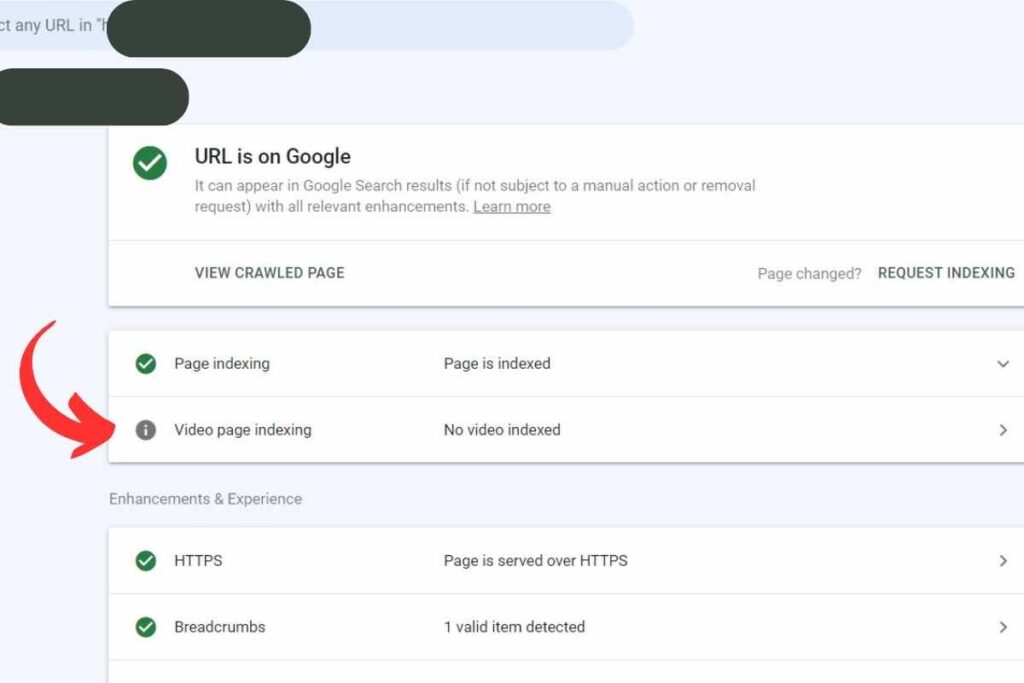
Google Search Console Video Indexing Report video sitemap errors

This recently introduced technical parameter aims to optimize the user experience of video content on websites.
‘Video outside viewport’ is part of the Google Search Console Video Indexing Report, and along with ‘Video too tall’ and ‘Video too small’ include insights and advice on changes that need to be made so that our content becomes visible.
Will Video Outside Viewport wreck my SEO?
No. Video outside viewport will not prevent your webpage from being crawled or indexed and most SEO-perts don’t think it will negatively impact your SEO.
It is simply a pointer to rectify an issue with your webpage so that the video content is ready and accessible to users specifically searching for it.
Think about it…
It all boils down to user intent.
If someone is searching for video content on Google and your web page with video is indexed, they are going to click on your page expecting to see the video they’ve searched for.
Where’s my video?
So imagine their surprise if they hit your page expecting your video and have to scroll down loads of writing and images until they find what they’re looking for.
If they have hit your site looking for a video, it needs to be above the fold, where users can find it easily.
Keep indexed videos front and center
If you’re looking for indexed video content, you need to make sure your page is set up for a video user experience and make your video the main content on the page.
Google wants people who are searching for videos to find what they need immediately without having to search your page.
Supplementary videos simply aren’t going to cut it and Google is going to start pointing that out with the ‘Video is not the main content of the page error’ in the Search Console.
How to fix video outside viewport (quick and simple)

Fixing a video outside viewport error is all about moving your video content above the fold, where people looking at your video will find it immediately.
Make it clear to Google that you understand the user intent for video content by doing the following:
1. Open the search console and inspect the webpage that is affected
Use the URL inspection tool in Search Console to view the URL with the ‘Video outside viewport’ error.
You’ll be able to see the page from the perspective of Google and relocate or resize the video as required.
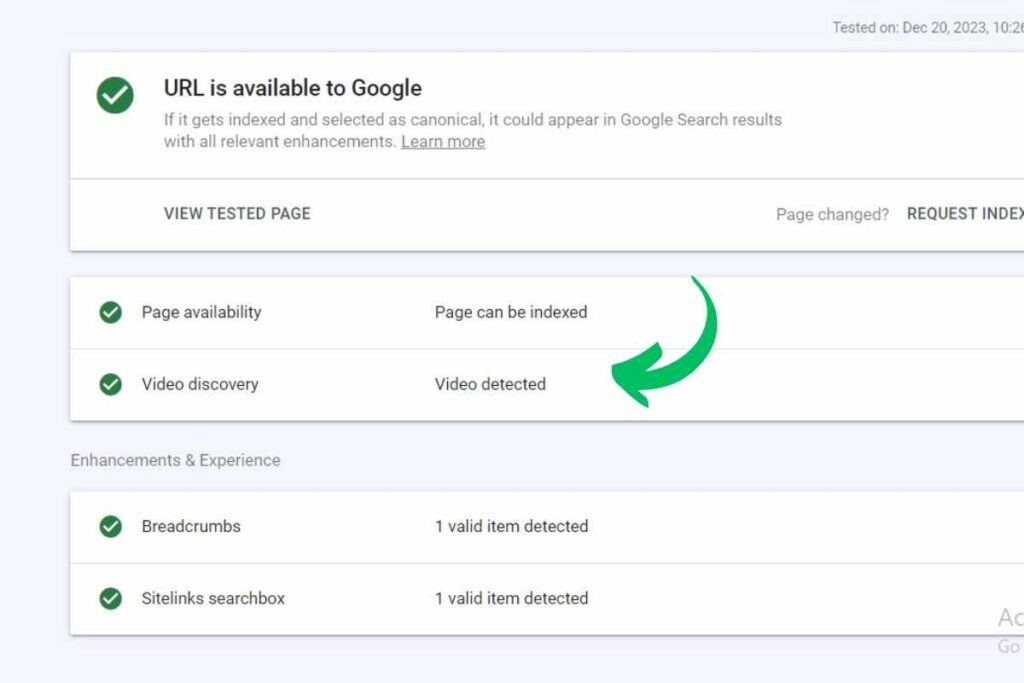
2. Click VIEW TESTED PAGE
This enables you to test a live version of the page. Use this view to adjust the video to the correct size and position.
3. Place your video above the fold
The most important takeaway from this article is to always ensure that your videos are located high up on your page, so they will be immediately video when the page loads.
If, like me, you use WordPress, a quick fix is to use the block builder to move your video widget to the top of the page.
4. More than one video on your page?
Place the most important video above the fold, indicating that it is most relevant to the remaining content.
Just remember that Google will only index one video per page, no matter how many have been included on your page.
5. Make your video responsive
Make it easy for users to enjoy your content on different devices by ensuring that your video is responsive.
WP users can use the Responsive Block Resize widget for video content that is presented correctly on mobile, tablet, and desktop.
6. Markup your video or add an attribute
If you have dev skills, you can make it absolutely clear that your video is worth indexing by using structured data to not only help get your videos ranking highly in Google Search and video search results but also Google Discover and Google Images.
Use the VideoObject markup to detail specific metadata such as:
- Video description
- Video duration
- Date of upload
- Thumbnail URL
The playsinline attribute can also be used to stop your video from running before it is visible to the user. Just add this attribute to the video embed code.
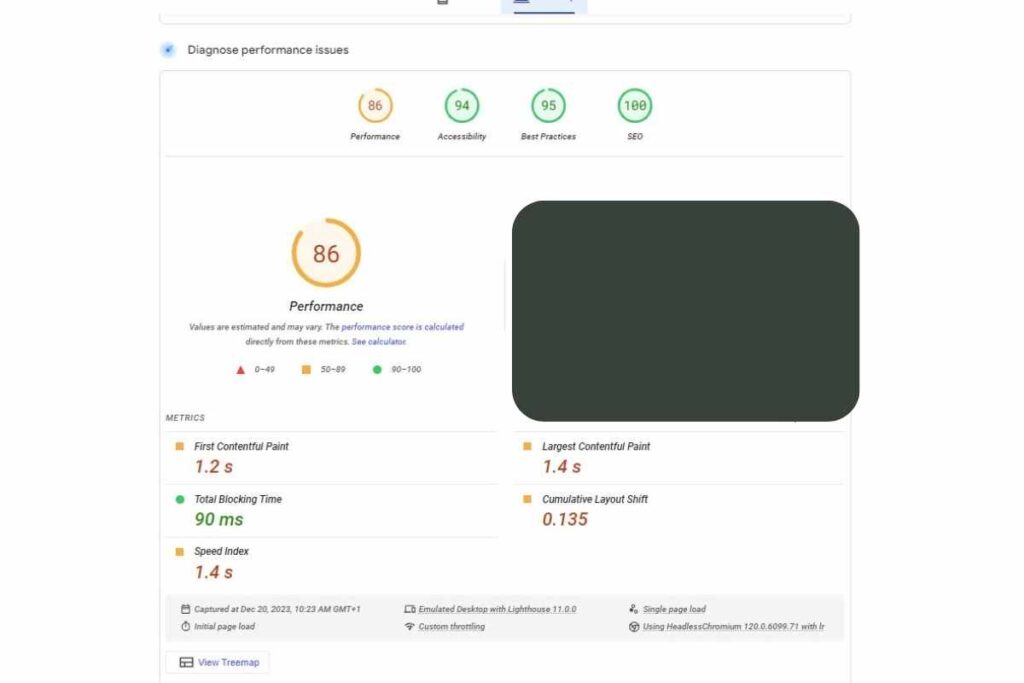
7. Watch load times

We live in times where the average web user expects a page to load within two seconds or less.
Most people who have to wait around for your video to load will bounce. Slow loading times can impact your conversion rate, so be extremely careful about how you embed your video content.
Self-hosting can really drag your pages but using an external video player like YouTube is a much more efficient arrangement.
8. Request reindexing of the video URL by Google
The final step is to request Google to reindex the webpage.
You can do this by returning to the Search Console, pasting the URL in the URL inspection tool, and clicking REQUEST INDEXING.
The error may not be immediately removed but the problem should be rectified within a month or so.
Rounding up
You’ve put in the time and effort to create a great video so it should deliver a decent ROI.
Don’t overlook the performance of your video content and respond promptly to errors like ‘Video outside viewport’.
Keep an eye on analytics to see how your videos perform and the type of content that engages your audience most.

